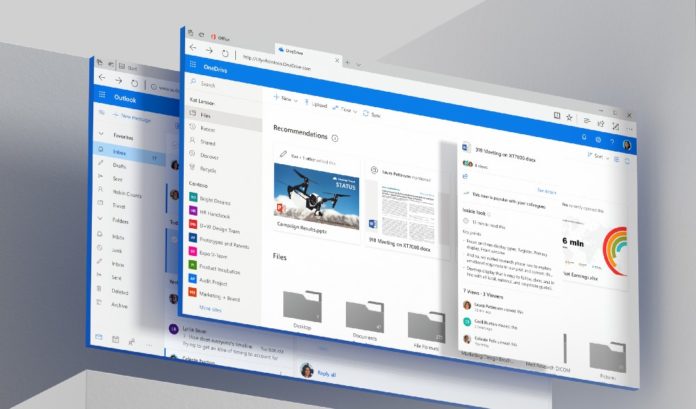
Fluent Design is Microsoft’s major visual overhaul announced back in 2017 and new design changes are being rolled out to Windows 10 with every update. The most recent Windows 10 October 2018 Update update brought Fluent Design improvements to the devices.
Fluent Design is supposed to refine not only the way Windows 10 looks, but also improve the overall user experience. Fluent Design is expected to address the design inconsistencies in the operating system.
It appears that Microsoft is also working on several other improvements. The XAML Controls Gallary revealed that Microsoft is working on new Motion controls, animation changes and more.
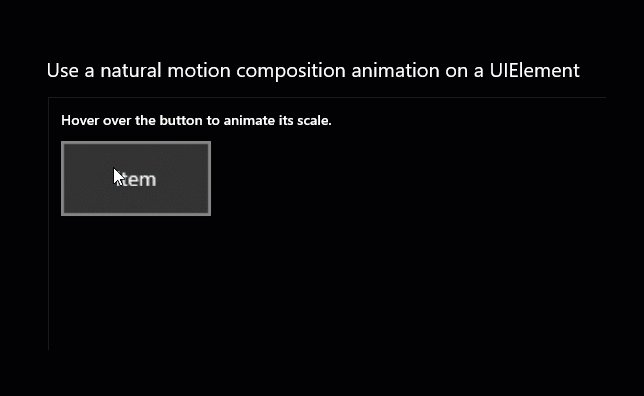
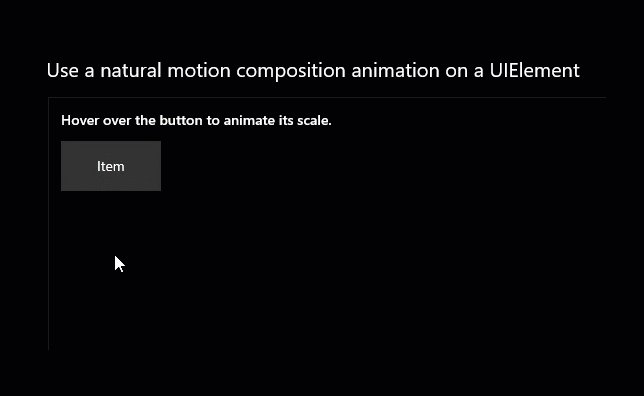
Animation Interop
As you can see in the screenshot below, the buttons within the UWP apps would animate when the user hovers over the button.
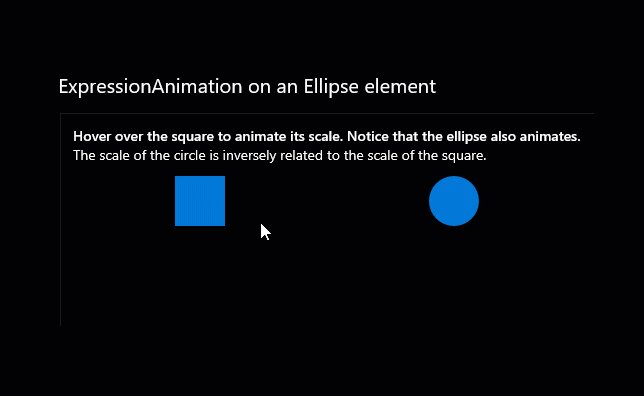
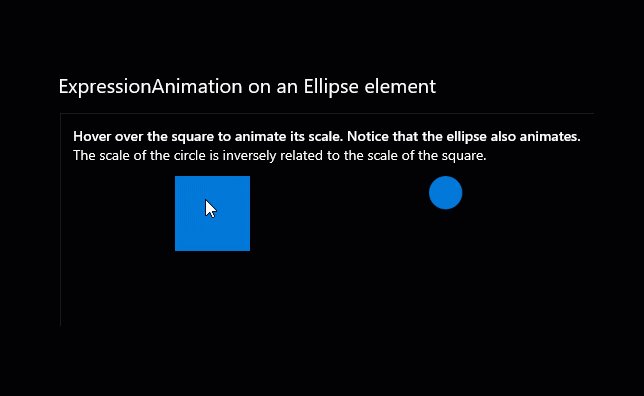
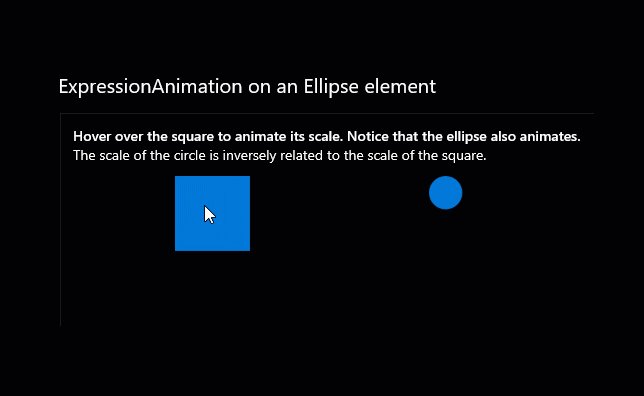
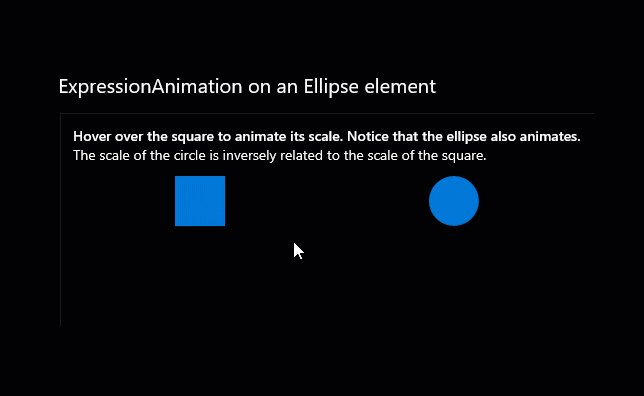
Here’s another GIF showing of the ExpressionAnimation on an Ellipse element. You will notice that the ellipse also animates when the user over the square thumbnail.

The upcoming Windows 10 Spring 2019 update is expected to include several design improvements for the platform. Windows 10 19H1 update would arrive in the Spring of 2019 and it will introduce the highly-anticipated Sets interface which will also have Fluent Design.