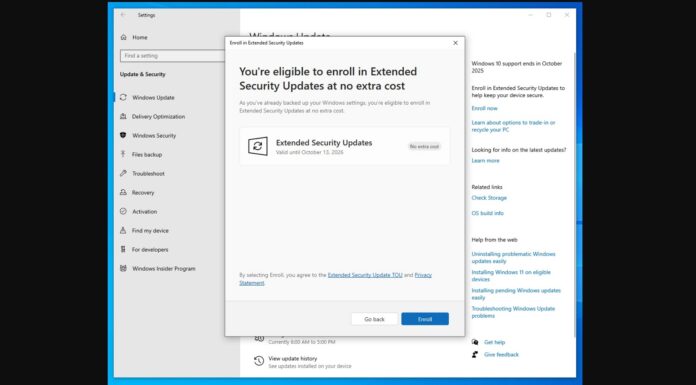
As part of its Fluent Design push, Microsoft has been adding a subtle drop shadow to many menus and core parts of Windows 10. Microsoft also plans to implement the drop shadow effect in Chromium for menus that have been created with HTML form controls. This would allow the company to further differentiate the look and feel of its implementation.
According to a new commit, Microsoft has started working on a new change that would add drop shadow support for popup menu across the webpages in Chromium for Windows 10.
“This CL adds drop shadow support for popups on Windows when the FormControlsRefresh feature is enabled,” the commit reads. Microsoft notes that forms controls refresh is a feature which updates the UI for the HTML forms elements.
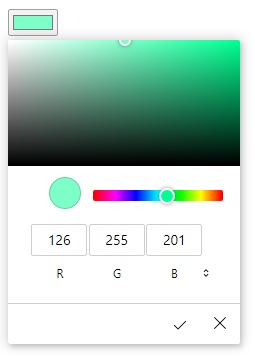
At the moment, Microsoft is considering drop shadow support for popups only. For example, you will notice a drop shadow effect behind HTML elements like the modern colour picker.

“CL [will] introduce a new shadow type (SHADOW_TYPE_OS_PROVIDED), which the html menus are going to use for FormControlsRefresh. By using the new shadow type a menu explicitly chooses to use the drop shadow provided by the OS,” the commit reads.
“Since drop shadow is not supported on Windows versions without DWM composition, then the drop shadow is replaced by a thin-line border by using the WS_BORDER style,” the company noted.
There’s a flag titled ‘Web Platform Controls updated UI’ in Chrome Canary and ‘Web Platform Fluent Controls’ in Chromium Edge to facilitate modern web controls.