If you use Microsoft Edge on Windows 10 and Google Chrome or Safari on macOS, you might have noticed scroll bounce effect when you scroll to the very top of a page, or to the bottom of a page.
The scroll bounce effect, which is also known as ‘elastic scrolling’, basically refers to a bounce whereby empty space can be seen for a moment when you scroll to the very top or bottom of the page. This scrolling effect has always been a part of the Edge browser on Windows 10 and it’s also coming to Chrome, thanks to Microsoft engineers.
In a commit, Microsoft highlighted how it plans to allow the root scroller to be over scrolled beyond the scroll bounds on Windows 10. Chromium is being updated to use “OverscrollBounceController drives,” which allows the browser to scroll deltas on GSU into a hyperbolic tangent function.
The main idea behind the feature is that when the user pans to the bounds of the root scroller (very top or bottom of the page), the scroller will “overscroll” and you will notice a “bounce” effect and an empty space.
“When the user stops the scroll interaction, the overscroll should animate back to the bounds of the scroller. This all holds true for a fling as well. When a fling hits the bounds of the root scroller, the velocity should cause overscroll to initiate – it will animate into the overscroll until it reaches a rest, and then animate back to the bounds,” Microsoft noted.

The empty space or the bounce effect can be noticed for a few seconds before the page springs back. You will notice this effect when you scroll on a device using a touchscreen or Precision touchpad.
“There already exists an implementation of this for Mac. The main controller for this is InputScrollElasticityController. However, this new feature – Overscroll Bounce – has a different personality that largely matches the rest of Windows application,” Microsoft noted.

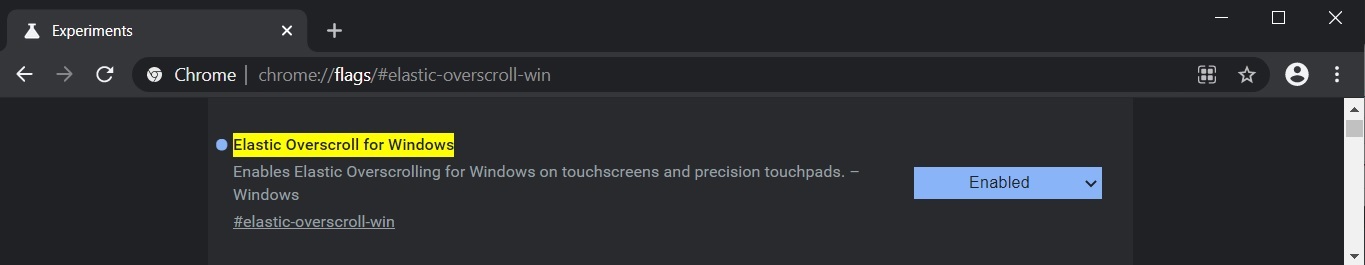
An experimental feature flag “Elastic Overscroll for Windows” is already available in Google Chrome Canary.