Chromium-based Edge has received enhancements in the latest updates, and Microsoft is working on several other improvements including the introduction of default modern styling for HTML elements.
A week-old commit reveals that Microsoft has added support for adjusting the default styling for HTML elements to provide an updated style when using the refreshed controls UI.
This change also updates the UI for text related types as an example of how the default styling is adjusted when the FormControlsRefresh is enabled. The implementation of FormControlsRefresh and modern default styling will modernize the appearance of basic HTML elements in Chromium browsers.
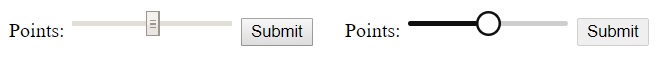
New UI for type=range
As per a commit, Microsoft wants to update the UI for input type=range. Microsoft says the new UI is accomplished by extending NativeThemeAura to override the current style provided by NativeThemeBase when the FormControlsRefresh feature is enabled.

The new design requires to paint the selected value part of the slider track additional code is added to invalidate the layout for the slider track when the slider thumb position is changed.
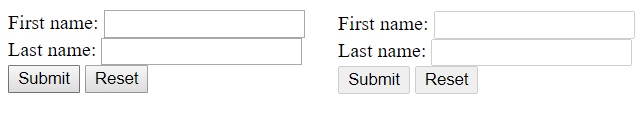
New UI for button related types
Microsoft has proposed updated UI button related types. It’s possible by extending NativeThemeAura to override the current style provided by NativeThemeBase.
As per the commit, the updated UI for text related types sets an example of how the default styling is adjusted when the FormControlsRefresh is enabled.

Similarly, Microsoft has submitted a new UI for select in-page as well.
The aforementioned enhancements are live in Chrome Canary.
Modern Colour Picker is now available in Chrome Canary
Microsoft’s proposal for a modern colour picker appears to have been approved and the changes are also live in Chrome Canary.
In an upcoming version of Chrome, the modern colour picker could be enabled by default.